Telepítés előtt
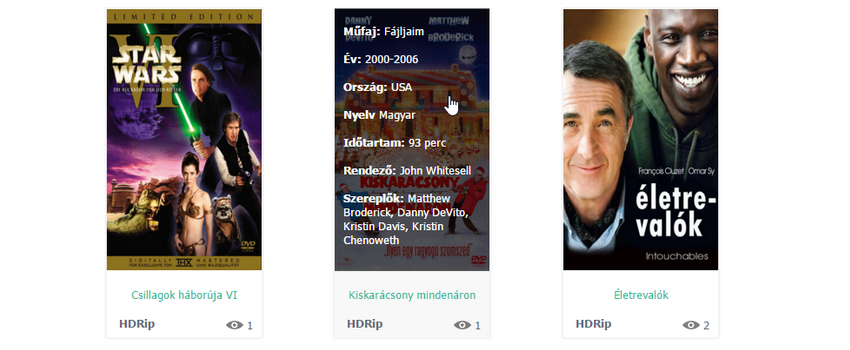
Fontos megjegyezni, hogy melyik elem, milyen információt jelenít meg:
- Kategória: Műfaj
- 1. szűrő értéke: Kiadás éve
- Fájlverzió: Ország
- 2. szűrő értéke: Nyelv
- A fájl mérete a távoli szerveren: Időtartam
- A szerző e-mail címe: Rendező neve
- Forrás URL: Főszereplők
- A szerző neve: Minőség értékelése (DVDRip, HDRip, stb.)
A modul oldalán található Szűrők beállításai oldalon állíthatod be a szűrőket. A Kategóriák vezérlése oldalon vezérelheted a kategóriákat. A Modul beállításai oldalon állíthatod be a megjelenítendő mezőket.
!!! A Modul beállításai oldalon A "http://" előtag automatikus hozzáadása a mezőkhöz beállításnál vedd le a pipát a Szerző honlapja és a Forrás linkje mezőkről.
CSS
A Stílusok táblázata (CSS) sablon végére illeszd be a következő kódot:
Kód
.thumbnail{
position: relative;
z-index: 50;
}
.thumbnail:hover{
background-color: transparent;
z-index: 150;
}
.thumbnail span{
position: absolute;
background-color: rgba(0, 0, 0, 0.63);
padding: 2px;
left: 10px;
border: 0px solid white;
visibility: hidden;
color: #fff;
text-decoration: none;
border-radius: 0px 0px 0px 0px;
-moz-border-radius: 0px 0px 0px 0px;
-webkit-border-radius: 0px 0px 0px 0px; height: 300px;
}
.thumbnail span img{
border-width: 0;
padding: 2px;
}
.bk:hover .thumbnail span{
visibility: visible;
top: -288px;
left: 0px; height: 298px;witdh:210px;padding-left: 10px;
}
.bk {
background-color: #fff;
border:1px solid #f6f5f5;
width:180px;
height:363px;
align:center;
border-radius:0px;
margin-bottom:15px;
-webkit-box-shadow: 0 0 2px 0 rgba(0,0,0,.15);
}
.bk:hover {
background: #f8f8f8;
}
#bk_title{
height:50px;
text-align:center;
margin:0;
padding:0;
}
.bkrating {
margin-left:14px;
margin-bottom:8px;
width:130px;
}
.bkreads{
float:right;
margin-right:10px;
margin-top:-22px;
}
/*=============*/
position: relative;
z-index: 50;
}
.thumbnail:hover{
background-color: transparent;
z-index: 150;
}
.thumbnail span{
position: absolute;
background-color: rgba(0, 0, 0, 0.63);
padding: 2px;
left: 10px;
border: 0px solid white;
visibility: hidden;
color: #fff;
text-decoration: none;
border-radius: 0px 0px 0px 0px;
-moz-border-radius: 0px 0px 0px 0px;
-webkit-border-radius: 0px 0px 0px 0px; height: 300px;
}
.thumbnail span img{
border-width: 0;
padding: 2px;
}
.bk:hover .thumbnail span{
visibility: visible;
top: -288px;
left: 0px; height: 298px;witdh:210px;padding-left: 10px;
}
.bk {
background-color: #fff;
border:1px solid #f6f5f5;
width:180px;
height:363px;
align:center;
border-radius:0px;
margin-bottom:15px;
-webkit-box-shadow: 0 0 2px 0 rgba(0,0,0,.15);
}
.bk:hover {
background: #f8f8f8;
}
#bk_title{
height:50px;
text-align:center;
margin:0;
padding:0;
}
.bkrating {
margin-left:14px;
margin-bottom:8px;
width:130px;
}
.bkreads{
float:right;
margin-right:10px;
margin-top:-22px;
}
/*=============*/
A Fájlkatalógus modulhoz
Cseréld le a Bejegyzések kinézete sablon tartalmát a következő kódra:
Kód
<div style="width:33%;float:left;">
<table align="center" cellpadding="0" cellspacing="0" width="100%" class="bk">
<tr><td> <a class="thumbnail" href="$ENTRY_URL$"> <span><br><b>Műfaj:</b> $CATEGORY_NAME$<br><br>
<b>Év:</b> $FILTER1_VALUE$<br><br>
<b>Ország:</b> $VERSION$<br><br>
<b>Nyelv</b> $FILTER2_VALUE$<br><br>
<b>Időtartam: </b> $RFILE_SIZE$<br><br>
<b>Rendező:</b> $AUTHOR_EMAIL$<br><br>
<b>Szereplők:</b> $SOURCE_URL$
</span>
<img src="$IMG_URL1$" width="210" height="300"> </a> </td></tr> <tr id="bk_title">
<td>
<a href="$ENTRY_URL$">$TITLE$</a>
</td>
</tr> <tr>
<td>
<div class="bkrating"><b>$AUTHOR_NAME$</b></div>
<div class="bkreads"><img src="/.s/img/vi/vico-views.png"> $READS$</div>
</td>
</tr>
</table> </div>
<table align="center" cellpadding="0" cellspacing="0" width="100%" class="bk">
<tr><td> <a class="thumbnail" href="$ENTRY_URL$"> <span><br><b>Műfaj:</b> $CATEGORY_NAME$<br><br>
<b>Év:</b> $FILTER1_VALUE$<br><br>
<b>Ország:</b> $VERSION$<br><br>
<b>Nyelv</b> $FILTER2_VALUE$<br><br>
<b>Időtartam: </b> $RFILE_SIZE$<br><br>
<b>Rendező:</b> $AUTHOR_EMAIL$<br><br>
<b>Szereplők:</b> $SOURCE_URL$
</span>
<img src="$IMG_URL1$" width="210" height="300"> </a> </td></tr> <tr id="bk_title">
<td>
<a href="$ENTRY_URL$">$TITLE$</a>
</td>
</tr> <tr>
<td>
<div class="bkrating"><b>$AUTHOR_NAME$</b></div>
<div class="bkreads"><img src="/.s/img/vi/vico-views.png"> $READS$</div>
</td>
</tr>
</table> </div>
A többi modulhoz
Ha nem a Fájlkatalógus modult szeretnéd használni, a cikk elején felsorolt információkat a bejegyzés rövid/teljes szövegében kell megadnod, és a következő kódot kell használnod a Bejegyzések kinézete sablon alapértelmezett tartalma helyett:
Kód
<div style="width:33%;float:left;">
<table align="center" cellpadding="0" cellspacing="0" width="100%" class="bk">
<tr>
<td>
<a class="thumbnail" href="$ENTRY_URL$">
<span><br><b>Жанр:</b> $CATEGORY_NAME$<br><br>
$MESSAGE$
</span>
<img src="$IMG_URL1$" width="210" height="300">
</a>
</td>
</tr>
<tr id="bk_title">
<td>
<a href="$ENTRY_URL$">$TITLE$</a>
</td>
</tr>
<tr>
<td>
<div class="bkrating"><b>$AUTHOR_NAME$</b></div>
<div class="bkreads"><img src="/.s/img/vi/vico-views.png"> $READS$ </div>
</td>
</tr>
</table>
</div>
<table align="center" cellpadding="0" cellspacing="0" width="100%" class="bk">
<tr>
<td>
<a class="thumbnail" href="$ENTRY_URL$">
<span><br><b>Жанр:</b> $CATEGORY_NAME$<br><br>
$MESSAGE$
</span>
<img src="$IMG_URL1$" width="210" height="300">
</a>
</td>
</tr>
<tr id="bk_title">
<td>
<a href="$ENTRY_URL$">$TITLE$</a>
</td>
</tr>
<tr>
<td>
<div class="bkrating"><b>$AUTHOR_NAME$</b></div>
<div class="bkreads"><img src="/.s/img/vi/vico-views.png"> $READS$ </div>
</td>
</tr>
</table>
</div>
A minőség értékelése ebben az esetben is a Szerző neve mezőbe illesztendő.